
無料・商用利用可能・カスタマイズ自由自在な自作アイコンは最強です。
クオリティは気にせず、まずは作ってみましょう。
自作アイコンをパッと作れるようになろう
ブログやSNSなどのプロフィール画像、吹き出し用アイコンなど、自分のアイコンが必要になる場面が増えてきました。
- 無料で使えるアイコンはないか?
- 無条件で商用利用が可能なアイコンはないか?
- イメージしているようなアイコンが見つからない
そんな悩みをすべて解決してくれるのが「自作アイコン」です。
初めのうちはクオリティには目をつぶりましょう。やっていれば、そのうち上達しますから。
自作アイコンの作り方
【ステップ1】イラスト制作アプリでファイルを作る(推奨サイズ・ファイル形式)
アイコンを制作するお絵描きアプリは、レイヤー機能があればどんなものでも構いません。
なお、悠介は『CLIP STUDIO PAINT EX』を使っています。

こだわりがなければ、画像サイズは「400×400ピクセル」、ファイル形式は「PNG」でアイコン制作を行うファイルを作ります。
【ステップ2】自分の写真をトレスして線画を作る

よほど上手なひとでなければ、写真をトレスしても身バレの心配はないでしょう。
何も見ないでイラストを描くのは、プロのイラストレーターでも難しいものです。
イラスト初心者は、ためらわず手本とする自分のデジタル写真を用意しましょう。
手本とする写真には徹底的にこだわってください。
ここが力の入れどころですので、手元にある写真ではなく新たに撮影するのが良いでしょう。
表情やポーズを工夫して自分らしさを演出します。

自分のデジタル写真を用意したら、写真をトレスして線画を作ります。
手順は、次のとおりです。
- 自分のデジタル写真を線画用のレイヤーの下のレイヤーに読み込む。
- 1.のレイヤーの透明度を下げて、線画用レイヤーに輪郭を描く。
イラスト制作アプリにデジタル写真から線画を抽出する機能がある場合は、線画を抽出してからトレスしましょう。
アプリで抽出した線画をそのまま利用するのは身バレの心配があるためおすすめしません。
作成中は細かいアラが目に付くと思いますが、アイコンは小さいので多少のアラは放置してぜんぜん問題ありません。
完成度を上げることよりも、まずは自作アイコンをひとつ作り上げることを優先しましょう。
【ステップ3】トレスした線画にアニメ塗りで色を塗る
線画が用意できたら、まずは「塗りつぶし」ツールでベース色を塗ります。
その際は線画用レイヤーを最前面に配置してください。そうしないと線がぼけてしまいます。

このままでもよいですが、ベタッと平面的な印象を受けます。
立体感を出すため、別のレイヤーを追加し影とハイライトをつけていきます。

以上で完成です。
まとめ
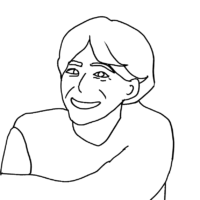
この記事を書くために、はじめてアイコンを作成しました。
作成時間は1時間程度ですが、自分としては「上手ではないけど、雰囲気は出てるよね?」という感想です。
改良したいポイントが数多くありますので、まだまだ伸びしろいっぱい、夢いっぱいです。
一度アイコンを自作してみると心理的ハードルが大きく下がりますので、皆さんもぜひ一度アイコンを自作してみてください。

次にアイコン作るときはもっと上手くできると思う。







コメント